Daca ai parcurs fiecare lectie pana aici, inseamna ca esti pregatit sa te apuci de sectionat pagina web pe care ai creat-o.
In urmatoarea imagine, ai schita site-ului:
Vei incepe cu primul "nivel" (Logo | Meniu navigare).
Observa codul de mai jos si incearca sa il intelegi.
EXEMPLU:
|
<head> <style>
#li { #li a { #li a:hover { #Div3{ #Div2{
</head>
<a href="/index.html">
<li id="li"> <li id="li"> <li id="li">
</ul>
|
| ↓ |
 |
Sper ca nu esti tentat sa copiezi codul de mai sus fara macar sa incerci sa-l intelegi!!!
Acum iti voi explica codul de mai sus.
Intre etichetele <head> </head> am pus eticheta <style> in care le-am atribuit div-urilor create un design.
Tu nu trebuie sa incepi cu <style>.
In primul rand, trebuie sa creezi in body div-urile. Uita-te din nou peste schita si incearca sa gasesti cate div-uri se afla in schita.
La o privire rapida, vei spune ca sunt doua div-uri, dar sunt 4.
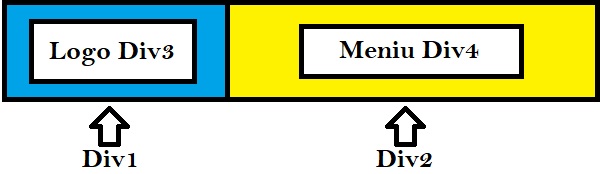
Mai jos am facut o imagine din care vei intelege de ce sunt 4 div-uri:

Primul div (Div1) cuprinde si logo-ul, dar logo-ul va avea si el un div propriu.
Div-ul 2 (Div2) cuprinde si meniul, dar si acesta va mai cuprinde un div si anume Meniul (Div4).
Asta inseamna ca va trebui sa creezi 4 div-uri.
Vei incepe prin crearea primului div (Div1).
Te duci in eticheta <body> si scrii urmatorul cod:
<div id="Div1">
</div>
I-am atribuit primului div id-ul "Div1". Acum trebuie sa cream design-ul primului div.
Cu ajutorul acestu-i id, te vei duce in <head> si in eticheta <style> vei scrie urmatorul cod:
#div1{
height: 15%;
width: 30%;
float: left;
border-bottom-color: #d9d9d9;
}
Cred ca ti-ai dat singur seama ce inseamna codul de mai sus, dar tot il voi explica:
I-am a atribuit div-ului inaltimea de 15% si latimea de 30% fata de marginile paginii, alinierea va fi la stanga si culoarea bordurii de jos va fi "#d9d9d9" (gri).
Sper ca iti mai aduci aminte din lectiile precedente ca inaintea id-ului se pune semnul # (doar in eticheta <style>.
Ai creat primul div, acum il vei crea pe cel de-al doilea.
In <body> dupa primul div creat, vei scrie urmatorul cod:
<div id="Div2">
</div>
Ai creat si div-ul doi, dar nu uita ca trebuie personalizat. In <style> vei scrie urmatorul cod:
#Div2{
height: 95px;
border-bottom-color: #d9d9d9;
border-size: 10px;
border-bottom-style: solid;
}
Cele doua div-uri principale au fost create. Acum sa trecem la cele doua div-uri interioare.
In <body> intre etichetele primului div creat, vei scrie urmatorul cod:
<div id="Div3">
<font class="fontlogo" size="6" face="calibri">
Nume site
</font>
<br>
<font face="calibri" color="666666">
<b>
Slogan site
</b>
</font>
</div>
Div-ul de mai sus creeaza un logo. Id-ul este "Div3".
Clasa "fontlogo", va personaliza culoarea text-ului pentru a se schimba la trecerea cu mouse-ul peste text.
In <style> vei scrie urmatorul cod care va personaliza div-ul si culoarea text-ului:
.fontlogo{
color: 0978A1;
}
.fontlogo:hover{
color: 32B6EA;
}
#Div3{
padding-top: 4.5%;
padding-left: 6%;
}
Codul .fontlogo este culoarea textului si .fontlogo:hover este culoarea textului la trecerea cu mouse-ul peste acesta.
La "#Div3", am setat distanta fata de marginea de sus respectiv marginea din stanga.
Ti-a mai ramas un singur div de creat si anume div-ul pentru meniu. Vei un navbar. Un nav bar este o lista care serveste la navigarea intre paginile unui site.
In <body> intre etichetele celui de-al doilea div creat, vei scrie urmatorul cod:
<div id="Div4">
<ul>
<li id="li">
<a style="text-decoration:none;" href="/index.html">
<font face="calibri" color="666666">
Home
</font>
</a>
</li>
<li id="li">
<a style="text-decoration:none;" href="/index.html">
<font face="calibri" color="666666">
Servicii
</font>
</a>
</li>
<li id="li">
<a style="text-decoration:none;" href="/index.html">
<font face="calibri" color="666666">
Contact
</font>
</a>
</li>
<li id="li">
<a style="text-decoration:none;" href="/index.html">
<font face="calibri" color="666666">
Despre noi
</font>
</a>
</li>
</ul>
</div>
Pentru a intelege mai bine codului de mai sus, trebuie sa arunci o privire peste Lectia 4 HTML Liste daca inca nu ai facut-o.
O sa incerc sa iti explic codul de mai sus, dar tu trebuie sa citesti lectia 4 pentru a invata ce si cum este cu acest navbar.
Prin folosirea etichetei <ul>, ai creat o lista neordonata.
Intre etichetele <li> ai pus numele meniurilor.
Eticheta <a> creaza o legatura (href) intre doua pagini ale unui site. Mai multe despre aceasta legaura te voi invata dupa ce terminam cu sectionarea site-ului. Daca nu am fi pus codul style="text-decoration:none;", meniurile ar fi fost subliniate si ar fi aratat urat. Tine minte ca eticheta <a> este o eticheta perechea, ceea ce inseamna ca la sfarsit trebuie sa o inchizi </a>.
Acum mai trebuie sa aplicam cateva modificari CSS pentru ca lista (meniul) sa arate placut.
In <style> vei scrie urmatorul cod CSS:
ul {
list-style-type: none;
}
#li {
float: left;
margin-left: 1.3%;
}
#li a {
display: block;
padding: 14px 16px;
border-radius: 15px;
}
#li a:hover {
background-color: #66ccff;
}
Sa iti explic ce modificari am adus meniului prin atribuirea stilului de mai sus:
Prin folosirea codului ul {list-style-type: none;}, am facut ca bulinele listei sa dispara. Un meniu cu buline arata urat, asa este?
Prin folosirea codului #li {float: left; margin-left: 1.3%;}, am asezat meniurile orizontal si la o distanta de 1.3% unul fata de celalalt.
Prin folosirea codului #li a {display: block; padding: 14px 16px; border-radius: 15px;}, am atribui meniului un bloc de 14px, 16px lungime si o rotunjire a colturilor de 15px.
Prin folosirea codului #li a:hover {background-color: #66ccff;}, am facut ca atunci cand treci cu mouse-ul pe deasupra meniului, acesta sa isi modifice culoarea in #66ccff (un albastru deschis).
Ai terminat de sectionat partea de sus a paginii.
Aceasta lectie este mai lunga asa ca o voi impartii in mai multe pagini.
Apasa pe butonul "Urmatoarea pagina" pentru a continua cu aceasta lectie.
Poti apasa pe butonul "Mergeti la lectia 5" pentru a trece la urmatoarea lectie, dar nu iti recomand sa treci la urmatoarea lecti pana ce nu ai terminat de sectionat pagina de site.