In tutorialele precedente, te-am invatat doar teorie. A venit timpul sa lasam teoria deoparte si sa ne apucam de practica.
Punand in practica tot ce te-am invatat pana acum, la sfarsitul acestei lectii vei avea o pagina de internet finalizata.
Primul pas din procesul de creare al unei pagini de internet este de a deschide un editor de text (Notepad).
In lectia precedenta te-am invatat structura unui site. Sper ca nu ai uitat-o!!!
Dupa ce ai deschis editorul de text, primul lucru pe care trebuie sa il faci este sa-i spui internetului ca este vorba de o pagina dintr-un site.
Mai tii minte cum am spus ca trebuie facut acest lucru?
CORECT!
Prin scrierea etichetei <html> la inceputul documentului (sper ca la asta te gandeai si tu :D).
Dupa eticheta <html>, urmeaza sa scrii eticheta <head>.
Am spus in lectia precedenta ca tot ce vei scrie intre eticheta <head>, nu va aparea pe pagina. Intre aceasta eticheta vei introduce eticheta <title> si vei da un nume paginii. Acest nume nu o sa se afiseze pe pagina, dar se va afisa in bara de nume a browserului.
Dupa cum spuneam, etichetele (<html>, <head> si <title>) sunt etichete pereche si va trebui sa le inchizi. Asta inseamna ca dupa ce i-ai pus numele dorit paginii, va trebui sa inchizi si eticheta <title>, dar si eticheta <head>
Pana acum totul este bine. Urmeaza partea grafica a site-ului si anume continutul.
Continutul unei pagini va putea fi afisat doar daca vom apela la eticheta <body>.
Cu ajutorul acestei etichete ne vom putea juca nu doar cu textul, dar si cu grafica. Prin grafica ma refer la fundalul paginii, culoarea si marimea unui text, decorarea paginii cu imagini, etc.
Am spus ca un site este format din mai multe pagini web legate intre ele, dar noi vom incepe prin crearea unei singure pagini web.
Momentan, vom afisa un text banal si pe parcursul lectiilor vom crea o frumoasa pagina demna de internet. La final vei decide singur din cate pagini vrei sa fie format site-ul tau si cum doresti sa fie acestea decorate.
Acum ca ai terminat de creat continutul (momentan un text banal), ca trebui sa inchizi eticheta <body>, punand </body>.
Am ajuns la finalul structurii unui site. Nu uita sa inchizi si eticheta <html>, punand </html>.
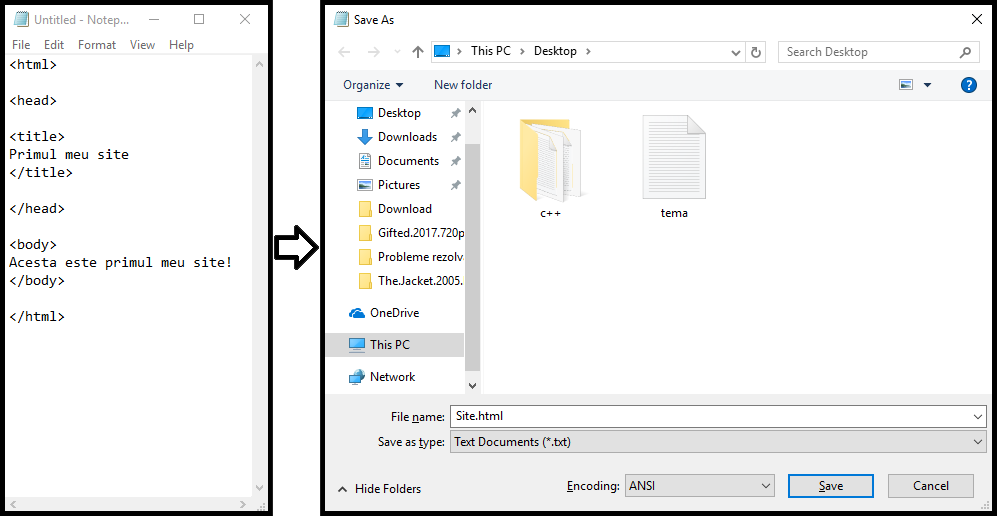
Mai trebuie decat sa salvezi documentul punand extensia ".html" dupa numele acestuia, la fel ca in imaginea urmatoare:
Analizeaza urmatorul cod si incearca sa il intelegi:
EXEMPLU:
|
<head> <title> </head> <body> </html> |
| ↓ |
| Acesta este primul meu site! |
Acum sa explicam:
Intre etichetele <title> si </title>, am scris titlul documentului html care va aparea in bara de titlu.
Intre etichetele <body> si </body>, am scris tot ce am vrut ca browser-ul sa afiseze.
Dupa cum poti vedea si in exemplul de mai sus, tot ce a afisat browser-ul pe ecran a fost "Acesta este primul meu site".
Felicitari, ai creat primul tau site!
In lectiie urmatoare, vom adauga o pata de culoare acestei pagini de internet.




 GrigDroid - Un Blog Despre Android
GrigDroid - Un Blog Despre Android